728x90
● style
1. style 태그
<style>
a {
color:black;
text-decoration: none;
}
</style>a는 selector. (어떤 부분을 디자인할건지)
2. style 속성
<a href = "index.html" style = "color:red;text-decoration:underline">목록</a>selctor 필요없음
● selctor
우선순위 : #id > .class > 일반 tag
- id는 유일무이한 값. 한 번 쓰면 다른 곳에서는 사용하지말것
- 구체적일수록 우선순위 up
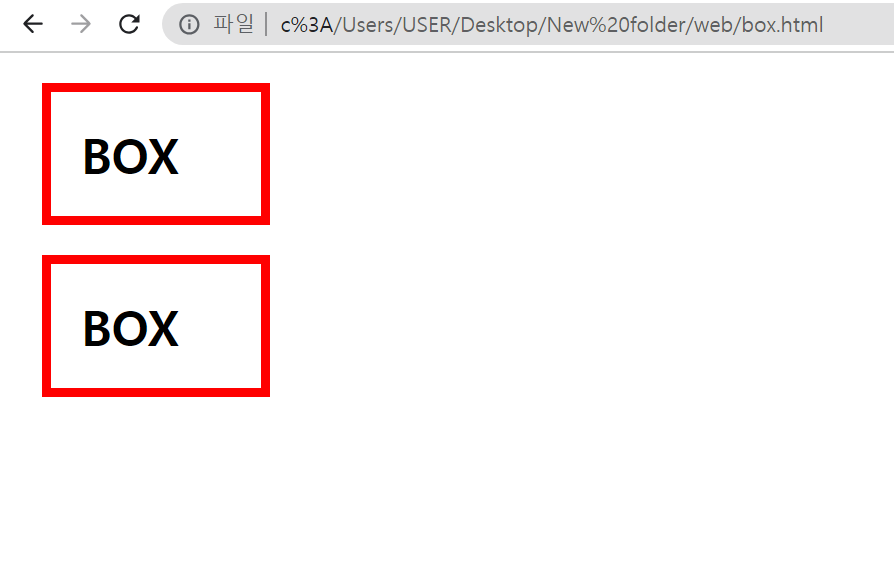
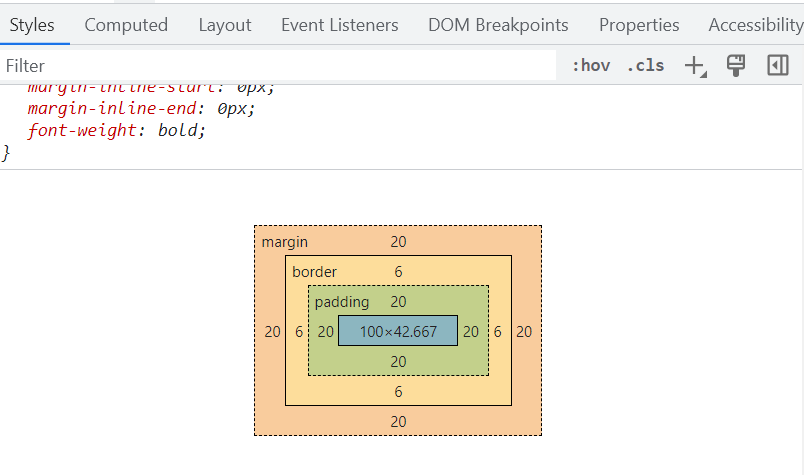
● box model
<!DOCTYPE html>
<html>
<head>
<meta charser="utf-8">
<style>
h1{
border:6px solid red;
padding:20px;
margin:20px;
display:block;
width:100px;
}
</style>
</head>
<body>
<h1>BOX</h1>
<h1>BOX</h1>
</body>
</html>


- margin : 박스 바깥쪽 여백
- border : 박스 경계선
- padding : 박스 안쪽 여백
- display:block; # h1은 화면 전체를 쓰는 block 속성을 가지고 있음. 이를 명시해준것. (<->inline)
- width : 화면 전체를 쓰는 박스 크기를 100px로 설정해준 것
● media query
@media(max-width:800px){
#grid{
display: block;
}
#grid ol{
border-right: none;
}
h1 {
border-bottom: none;
}
}- 화면 크기가 800으로 작아짐에따라 화면을 다르게 설정 (반응형)
- 미디어 쿼리 설정은 style tag 내에서(css)
출처; 생활코딩
반응형